Увеличивайте конверсию сайта и количество заявок с виджетами онлайн-чата и обратного звонка
Увеличивайте конверсию сайта и количество заявок с виджетами онлайн-чата и обратного звонка
Подключение нашего модуля в данной системе имеет одну небольшую особенность из-за
внутренних алгоритмов работы CMS WIX. Она заключается в том, что если Вы желаете подключить две наши услуги
(онлайн-консультант и сервис обратного звонка) себе на сайт отдельными виджетами(не совмещенной кнопкой), то
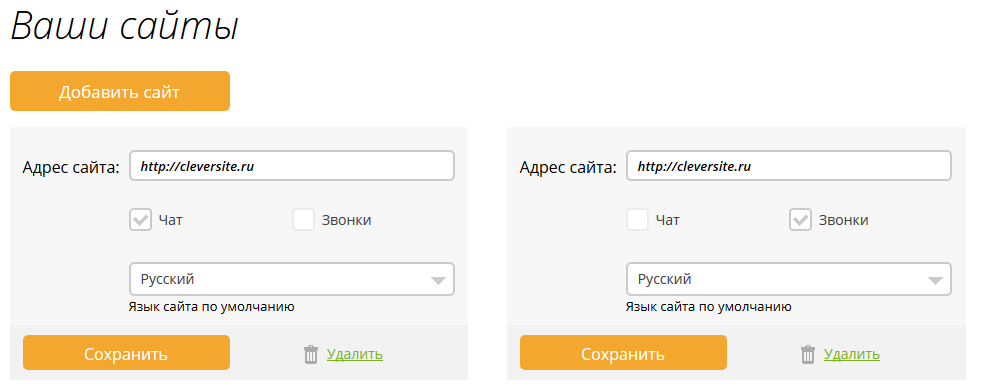
необходимо в Личном кабинете на нашем
сайте добавить два сайта,
указав у них один и тот же URL (адрес сайта) - тот на котором вы хотите разместить виджеты. Один сайт сделать
работающим только с чатом, а второй сайт сделать работающим только со звонками. В настройках сайта для звонков
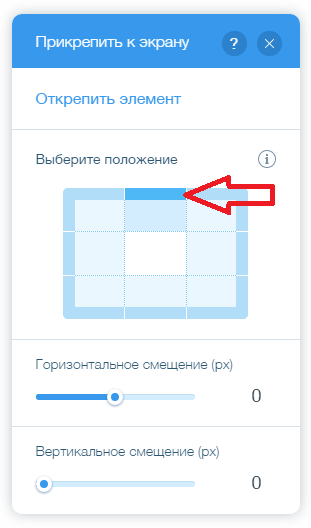
необходимо указать положение
кнопки обратного звонка в левом верхнем углу экрана.

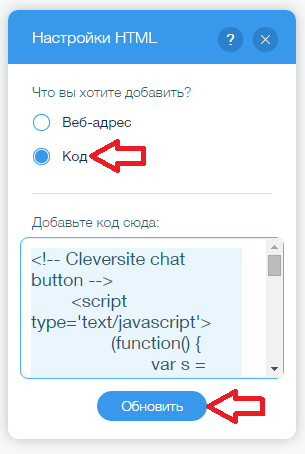
А далее дважды проделать описанный ниже алгоритм, сначала скопировав код для первого сайта(работающего только с чатом), а затем скопировав код для второго сайта(работающего только со звонками).
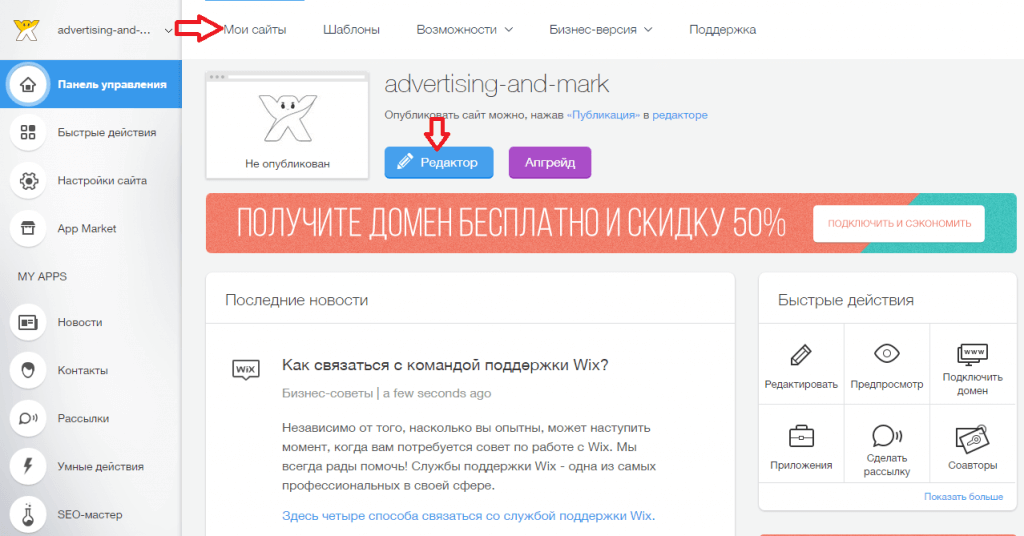
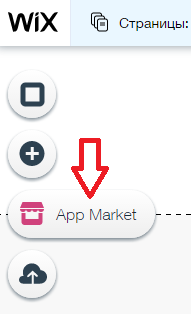
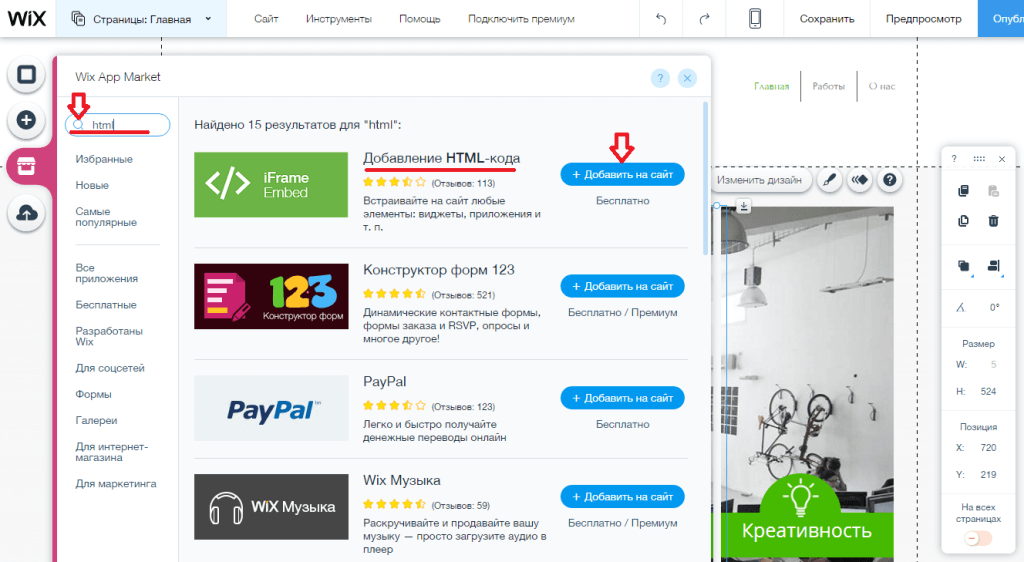
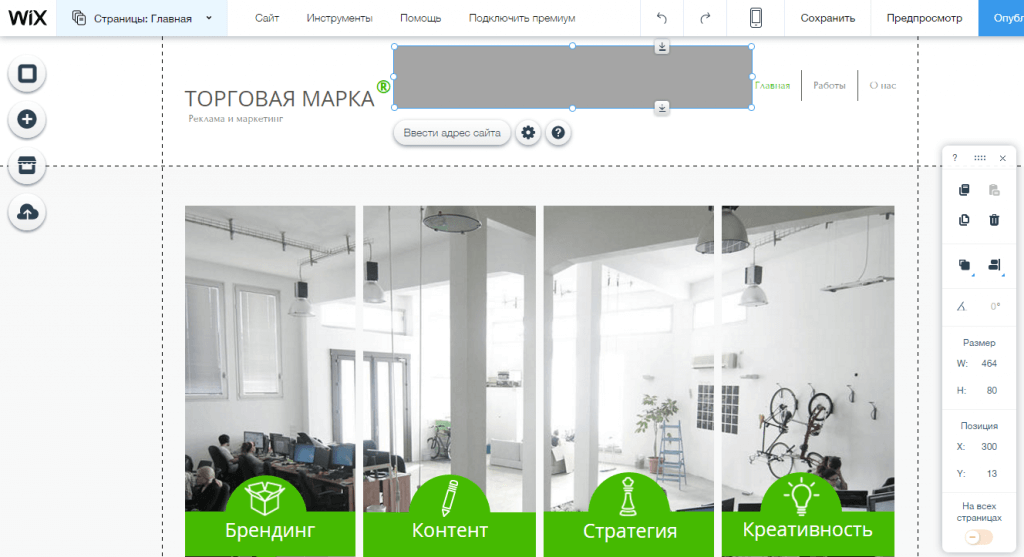
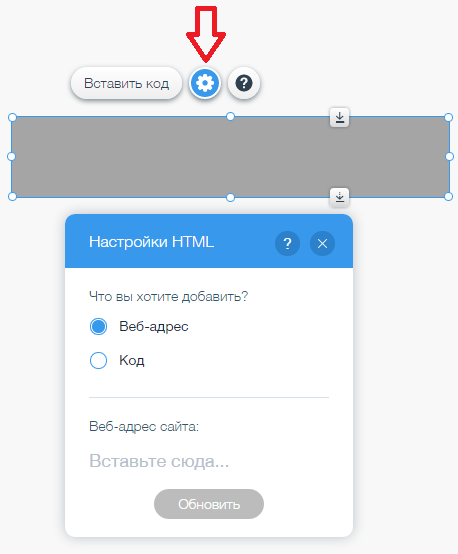
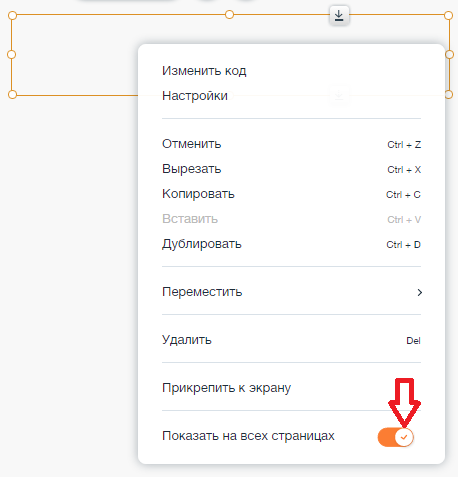
Для размещения виджета в CMS WIX:








Стоит обратить внимание на то, что в CMS Wix из-за внутренних особенностей работы данной системы управления сайтом не будут работать следующие функциональные возможности: