







Добавьте простой и понятный канал коммуникации для ваших клиентов
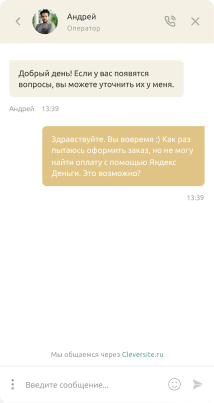
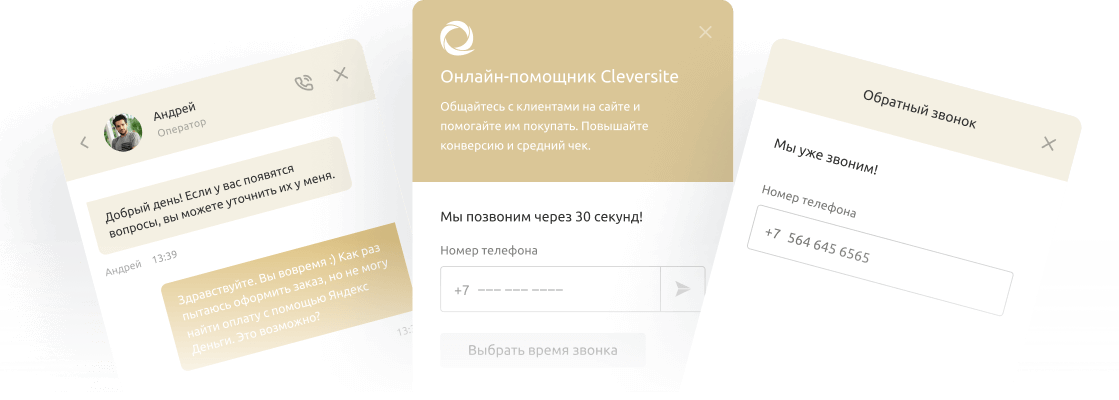
Онлайн-консультант для сайта Cleversite увеличит количество целевых обращений при прежнем трафике. Даст бизнесу дешевых лидов и поможет увеличить средний чек
Подробнее про онлайн-чат
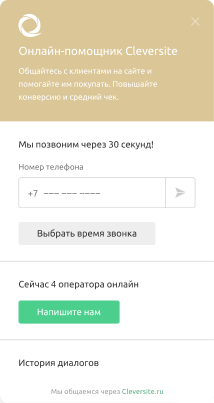
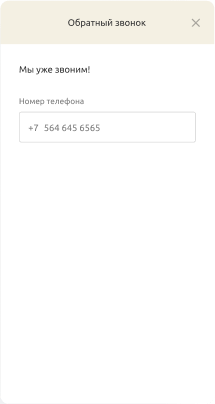
Настройте появление кнопки Обратного звонка в подходящий момент - когда посетитель изучает цены или решил уйти со страницы
Входящих звонков в вашу компанию станет больше, а уведомления о пропущенных вызовах помогут не упустить ни одного клиента
Подробнее про обратный звонокОператоры: 1
Сайты: 1
Операторы: 1 + докупайте до 4
Сайты: до 5
История диалогов: 1 год
Активные приглашения в диалог
Операторы: 1 + докупайте без лимита
Сайты: неограниченно
История диалогов: 1 год
Активные приглашения в диалог
Возможность убрать копирайт
Загрузка своего лого в виджет
Стоимость указана за одного оператора
Наш специалист по внедрению поможет Вам













В личном кабинете вам доступны простые и понятные отчеты о посетителях, каналах трафика и эффективности менеджеров
Просматривайте историю диалогов, слушайте звонки, находите ценные инсайты по улучшению своего сервиса
Попробовать бесплатно
